[vc_row][vc_column][vc_column_text]
تصاویر دیجیتال: رنگ
مبحث رنگ بهطور کلی و موضوع رنگ در گرافیک کامپیوتری و تصاویر دیجیتال بهطور خاص، از نظر فنی مبحثی پیچیده و مفصل است. پرداختن به تمام جوانب تکنیکی آن در اینجا عملی نیست. بهناچار در این بخش، تنها به آن مواردی اشاره خواهم کرد که برای همکاران از نظرِ کاربردی مفید است. به همین دلیل باید بگویم مطالب این بخش، از نظر فنی ناقص است و تعاریفی که ارائه شده، دقیق و کامل نیستند و با زبانی ساده عنوان شدهاند

مطالبی از وب سایت چاپ رازک https://chaprazak.ir/
درک رنگ، چشم و بینایی
درک رنگ، واکنشی از مغز به محرکهای حسِ بینایی است. سلولهای حساس در شبکیهی چشم، نوری را که از جسم تابیده و با کمک عدسیِ چشم بر روی شبکیه متمرکز شده، دریافت کرده و برای درک به مغز منتقل میکنند. طیف نورِ مرئی محدودهایست از طول موجهایی که چشم، در آن محدوده به آنها حساس است.
امواجی که طول موجی بالاتر یا کمتر از این محدوده دارند (مثل امواج ماوراء بنفش یا مادون قرمز) با چشم قابل شناسایی نیستند. سیگنالهای سلولهای مخروطیشکلِ حساس به رنگ (شامل سه طیفِ گستردهی قرمز، سبز و آبی) همراه با سیگنالهایِ سلولهای میلهایشکلِ حساس به شدت نور، به مغز ارسال میشوند تا در مغز به درک رنگ منجر شوند. این حسِ رنگی از نظر علمی به صورت زیر تقسیمبندی شده است:
روشنایی: حس تمایز بین نور کم و زیاد. تفاوت میان روشنایی و تاریکی.
رنگمایه: حس تمایز بین رنگهای مختلف. تشخیص قرمز از آبی یا سبز و یا زرد.
شدت یا اشباع رنگ: حس تمایز بین میزان رنگینی. تشخیص طیف گسترده از بیرنگ (خاکستری) تا رنگپریده و تا رنگِ کاملاً اشباع شده.
روش علمی با تئوری سهرنگ (Tri-chromatic Theory) راهی ایجاد کرده تا تمام نورهای رنگی را با رنگهای قابل دیدن، براساسِ تواناییِ حسگرهای حساس به سه نور در چشم، مطابقت دهد.

مطالبی از وب سایت چاپ رازک https://chaprazak.ir/
فضای رنگ Color Space و مدل رنگ Color Model
فضای رنگ (یا محیط رنگ) (Color Space) روشی است که با آن میتوان رنگها را مشخص، ایجاد و تجسم کرد. همانگونه که انسان رنگها را بر اساس روشنایی، رنگمایه و اشباع تشخیص میدهد، میتوان بر همین مبنا، مدلی ریاضی برای رنگ ایجاد کرد. برای چنین مدلی که سه متغیر دارد نیاز به فضایی با سه بعد داریم. یک مدل رنگ (Color Model)، مدلی ریاضی است که هر رنگ را براساس مختصاتش در سه بعد یا سه محور در این فضا تعریف میکند.
فضای رنگ فقط منحصر به کامپیوتر و محیط دیجیتال نیست. هر سامانهای که با رنگ سر و کار دارد، فضای رنگی خاص خود را دارد. برای مثال یک هنرمندِ نقاش که با تیوبهای رنگ کار میکند و رنگهای پالتش را از مخلوط کردن آنها میسازد، با یک فضای رنگ روبروست. و به همین شکل یک نقاش ساختمان.
مدل رنگی آنها براساس نسبتِ ترکیب رنگهای اصلی، قابل تعریف است، هرچند این نسبتها در این موارد یعنی نقاشی، تجربی است و ارقام دقیقی برای آن درنظر گرفته نمیشود. شکل دقیقتر این فضای رنگ را میتوان در سیستم پنتون (Pantone Matching System) مشاهده کرد. در این سیستم، هر رنگ یک تعریف و یا مشخصهی دقیق خاص خود دارد و رنگهای اصلی و نسبتهای ترکیبِ هر رنگ، دقیقاً تعریف شدهاند.

مطالبی از وب سایت چاپ رازک https://chaprazak.ir/
آنچه در این مطلب مورد نظر است مدل رنگ در محیط کامپیوتر و دیجیتال است. با این حال، توجه داشته باشید که هر فضای رنگ (مثل پنتون) را میتوان به مدلی دیجیتال تبدیل کرد، هرچند با محدودیتهایی (که بعداً خواهیم دید) در این موارد روبرو خواهیم شد.
فضا و مدل رنگ به هم وابسته هستند و به همین دلیل اکثراً در مطالب فنی، این دو واژه مترادفِ هم بهکار برده میشوند. من هم با تفاوت فنی این دو کار نداشته و از این به بعد هر دو را یکسان به کار میبرم.
همانطور که گفتم مدل رنگ را میتوان بر اساس شکلی سهبعدی با سه متغیر در سه محور، تجسم بخشید. اگر این سه متغیر یا سه محور (x,y,z)، همان رنگمایه (Hue)، اشباع (Saturation) و روشنایی (Lightness) باشند، مدلی یا فضایی رنگی ایجاد میشود که به آن به اختصار HSL میگویند. این مدل به شکل استوانهایست که از پایین به بالا، روشنایی را و از داخل به بیرون، شدت رنگ را نشان میدهد، چرخش به دور آن نیز، نمایش رنگمایه است. مدلی دیگر که کاملاً با این مدل منطبق است، مدلِ HSV است که در آن، ارزش (Value) به جای روشنایی نشسته است.

مطالبی از وب سایت چاپ رازک https://chaprazak.ir/
در مدلی دیگر، میتوان سه متغیر را سه رنگ (سه نور) قرمز، سبز و آبی در نظر گرفت. در این صورت مدل سهبعدی ایجاد شده RGB خواهد بود. این مدل به شکل مکعبی تجسم میگیرد که راسی که بر نقطهی صفر قراردارد، مکانِ رنگ سیاه (فقدان نور) و راس مقابل سفید است. سه راس مکانِ رنگهای قرمز، سبز و آبی و سه راس باقیمانده، مکانِ ترکیبهای دوتایی از این سه رنگ است.
هر رنگی در این مکعب، نقطهایست که با مختصاتش نسبت به سه محور تعریف میشود. اگر هر محور را از صفر تا ۲۵۵ درجهبندی کنیم. سیاه با این مشخصه: R=0, G=0, B=0 نمایش داده میشود و رنگ سبز در نمونهی زیر با این مشخصه: R=80, G=200, B=130.

مطالبی از وب سایت چاپ رازک https://chaprazak.ir/
ابتدا اشاره کردم که تعاریف و تقسیمبندیها در این مطلب دقیق نیستند و برای درکِ آسانتر خلاصه شدهاند. به طور دقیقتر در کامپیوتر، پنج مدل یا فضای رنگی وجود دارد:
CIE, RGB, YUV, HSL/HSV, CMYK
این پنج مدل هرکدام زیرشاخههای متعدد دارند و به همهی آنها نخواهم پرداخت.
از این پنج مدل در دو مورد یعنی RGB و CMYK بیشتر توضیح خواهم داد. مدل CMYK در چاپ به کار برده میشود و مدل RGB مربوط به نمایشگرهاست.
با مدل HSV که در فتوشاپ در بخش Color Picker، با آن مواجه میشویم، همان اندازه اطلاعات که بالا مطرح شد، کافی است. تنها دقت کنید که در فتوشاپ این مدل به شکل HSB نمایش داده شده و از حرف B، مخفف Brightness بهجای V، مخفف Value استفاده شده است.
در همین پنجرهی Color Picker و همچنین در بخشColor Mode در فتوشاپ به مدل LAB هم برمیخوریم که مختصری نیاز به توضیح دارد:
این فضای رنگ (Lab Color Space)، زیرشاخهای از مدل CIE است. در این فضای سهبعدی، بعدِ L برای روشنایی (Lightness) و ابعاد a و b برای رنگهای مخالف در نظر گرفته شده. این دو بعد محدودهای از ۱۲۸- تا ۱۲۷+ (۲۵۶ سطح) دارند. این مدل در مقایسه با مدل RGB به آنچه در چشم و بینایی انسان رخ میدهد، نزدیکتر است. با این حال مدل RGB که با نمایشگرها سازگار است، بیشتر از مدل Lab در کامپیوتر کاربرد دارد و آشناتر است.

طالبی از وب سایت چاپ رازک https://chaprazak.ir/
پیش از آنکه دربارهی دو مدل RGB و CMYK توضیح دهم، باید با چند موضوع دیگر نیز آشنا شویم:
محدودهی رنگ Color Gamut
محدودهی رنگ (یا گام رنگ، مشابه با واژهای در موسیقی)(Gamut)، به مجموعهی رنگهای موجود در یک فضا یا مدل رنگی گفته میشود. مجموعهی رنگهایی که توسط چشم انسان دیده میشود، محدوده یا گامِ (Gamut) رنگهای مرئی است. اکثر مدلهای رنگی به دستگاه یا سیستمی که آن رنگها را نمایش میدهند یا میسازند وابسته و محدود هستند. برای مثال مانیتورها که در فضای RGB کار میکنند، تنها قادر به نمایش رنگهایی هستند که در محدودهی توان سختافزاری آن میگنجد. صفحهی نمایش که از اجزاء ریز نورانی RGB تشکیل شده، تنها میتواند بخشی از رنگهای مرئی را نمایش دهد.
بهعنوان مثال هیچگاه نمیتوانید روی مانیتور، رنگی به غنای سنگ لاجورد و یا رنگی به درخشندگی و جلای رنگ گلبرگهای گل بنفشه داشته باشید. به همین ترتیب سیستم چاپ افست که با مدل CMYK کار میکند، به خاطر محدودیت رنگ مرکبهای چاپ، قادر نیست تمام رنگهای موجود در طبیعت را بازسازی کند و حتی محدودهاش از محدودهی رنگهای مانیتور نیز کمتر است. به زبان فنی میگویند گام یا محدودهی رنگ (Color Gamut) در فضای CMYK کمتر از RGB و در RGB کمتر از مجموعهی رنگهای مرئی طبیعت است.
نمودار زیر نمایشی است از مقایسهی این محدودهها در برابرِ رنگهای مرئی. ذکر چند نکته دربارهی این نمودار ضروری است: اول اینکه در مورد اعداد محورها و دلیل شکل خاص نعل اسبی در نمودار توضیح نمیدهم، چرا که مبحثی است فنی و مورد نظرم نیست. قصدم از ارائهی این نمودار فقط نمایش گامهای مختلف است.
دوم اینکه به هر حال این نمودار را در محیط RGB مشاهده میکنید و گرچه در حقیقت نمودار، شامل تمام رنگهایی است که در طبیعت دیده میشود، با وجود این قادر به نمایش این رنگها نیست. نکتهی سوم هم این است که این نمودارِ دوبعدی در اصل، برشی است از یک مدل سهبعدی. بنابراین سایر رنگهای تیره (مثل قهوهایها) و تمام طیف سیاه و خاکستری در برشهای دیگر قرار دارند.
این نمودار نشان میدهد اگر بخواهیم تصویری را از مدل RGB به مدل CMYK منتقل کنیم، به اجبار تعدادی اطلاعات رنگی از دست خواهیم داد. به زبان فنی، حرکت از یک محدودهی وسیعتر به محدودهی کوچکتر، به از دست دادن اطلاعات رنگی منجر میشود.

تبدیل فضاهای رنگ به یکدیگر Color Space Conversions
هر فضای رنگی کاربردی خاص دارد. در گرافیک کامپیوتری و هنگام کار با تصاویر دیجیتال ناچاریم فضاهای رنگی را به یکدیگر تبدیل کنیم. برای مثال وقتی از سوژهای در طبیعت عکس میگیرم، از فضای رنگی طبیعت که شامل همهی رنگهای مرئی است به فضای رنگی عکس منتقل میشویم. با توجه به موضوع گام رنگ، در حقیقت از محدودهی رنگهای مرئی به محدودهی کوچکتری از رنگها منتقل شدهایم. اگر دوربینتان دیجیتال باشد به فضای sRGB آمدهاید و اگر دوربینتان آنالوگ باشد، ناچارید عکس را اسکن کنید یعنی فضای رنگ فیزیکی مربوط به چاپ عکس را به یکی از مدلهای فضای RGB تبدیل کنید.
چنانچه همین عکس را بخواهید برای چاپ افست آماده کنید، باید آن را به مدل CMYK تغییر دهید. این تبدیلها با اعمال دستورالعملهایی در کامپیوتر انجام میگیرد. نکتهی مهم این است که این دستورالعملها شامل بخشی مربوط به کاهش رنگهای محدودههای وسیعتر به رنگهای محدودهی پایینتر نیز هستند. وقتی تصویری را از حالت RGB (با محدودهی وسیعتر) به CMYK (با محدودهی کوچکتر) تبدیل میکنیم، تعدادی از رنگها را به رنگهای دیگر تغییر میدهیم. به همین دلیل است که وقتی تصاویر RGB به CMYK تبدیل میشوند، درخشندگیِ رنگشان کاهش مییابد.
تبدیل فضاهای رنگی فقط منحصر به فضاهای کامپیوتری نیست. مثلاً میتوانید رنگی را از سیستم پنتون (Pantone) (که یک فضای فیزیکی است) به CMYK تبدیل کنید. مقایسهی گامِ رنگ دو سیستم نشان میدهد که هیچگاه نباید تبدیلی صددرصد را انتظار داشته باشید.
مدیریت رنگ Color Management
اکثر فضاهای رنگ در کامپیوتر به دستگاهی که رنگ را نمایش میدهد وابستهاند.
روشن ساختن یک موضوع با ذکر مثال همیشه آسانتر از توضیحات فنی است که اغلب سلیس و روان از آب در نمیآید. این بار هم با مثالی این موضوع را باز میکنم: اگر یک تصویر RGB را بر روی دو مانیتور مختلف باز کنیم، خواهیم دید که تصویرهای روی مانیتورها از نظر رنگ با هم تفاوت دارند. علت، ناشی از تفاوتِ سختافزاری و اختلاف در تکنولوژی بهکار رفته در ساخت دو صفحهی نمایش است. حتی اگر دو مانیتور از یک مدل و ساخت یک کارخانه باشند، باز هم به خاطر تنظیم نور و کنتراست متفاوت با دو تصویر ناهمگون از نظر رنگی روبرو خواهید شد.
به بیان دیگر وقتی یک تصویر RGB را که تکتکِ پیکسلهای آن با سه رقم برای هر کانال تعریف شدهاند، بر روی دو مانیتور متفاوت باز میکنید، قاعدتاً به خاطر تفاوت سختافزاری باید دو تصویر متفاوت از نظر رنگی، مشاهده کنید. سؤالی که پیش میآید این است که آیا استانداردی وجود دارد که با آن بتوان تعیین کرد که کدام مانیتور از نظر نمایش رنگ دقیقتر است؟ چنین استانداردی با نام International Color Consortium یا به اختصار ICC وجود دارد که یک سیستم استانداردِ کنترل رنگ برای دستگاههاست.
در سیستمهای دیجیتال به این کنترلِ نمایش و ارائهی رنگ، مدیریت رنگ (Color Management) میگویند. برای آنکه دو تصویر روی دو مانیتور تا حد امکان از نظر رنگی با هم مشابه شوند، از این سیستم کمک میگیرند. این سیستم نه تنها نمایشگرها بلکه تمام دستگاههای ورودی، پردازشگر و خروجی را از طریق اعمال تغییراتی نرمافزاری در بخش تنظیمات با هم هماهنگ میکند. این تغییرات از طریق دادههایی انجام میگیرد که به آن ICC Profile میگویند.
پروفایلها، وضعیت رنگی یک دستگاه خاص و یا شرایط مناسب نمایش را بین دادههای ورودی و خروجی معین میکنند. یک پروفایل رنگی، مجموعهای از دادههاست که رنگ و نمایشِ آن را بین دستگاهها و فضاهای رنگی گوناگون، هماهنگ میکند.
برگردیم به آن دو مورد جاماندهی RGB و CMYK.
فضای رنگ قرمز، سبز، آبی RGB Color Space
فضای رنگ RGB یک مدل رنگی افزایشی (Additive) است برمبنای سه نور رنگی قرمز، سبز و آبی.
ناچارم باز از مثال کمک بگیرم: فرض کنید در یک اتاق تاریک، روبروی دیواری سفید ایستادهایم. اگر نوری سفید (که شامل تمام طیفهای نور مرئی است) بر دیوار بتابانیم، سطح سفیدِ دیوار تمام طول موجهای نور را بازتاب خواهد داد و دیوار را به رنگ سفید خواهیم دیم. اگر سطح کوچکی از دیوار را قرمز رنگ کنیم، آن بخش، قسمتی از طیف نور را که فقط شامل طیف قرمز است بازتاب داده و سایر طیفها راجذب میکند و در نتیجه قرمز دیده میشود.
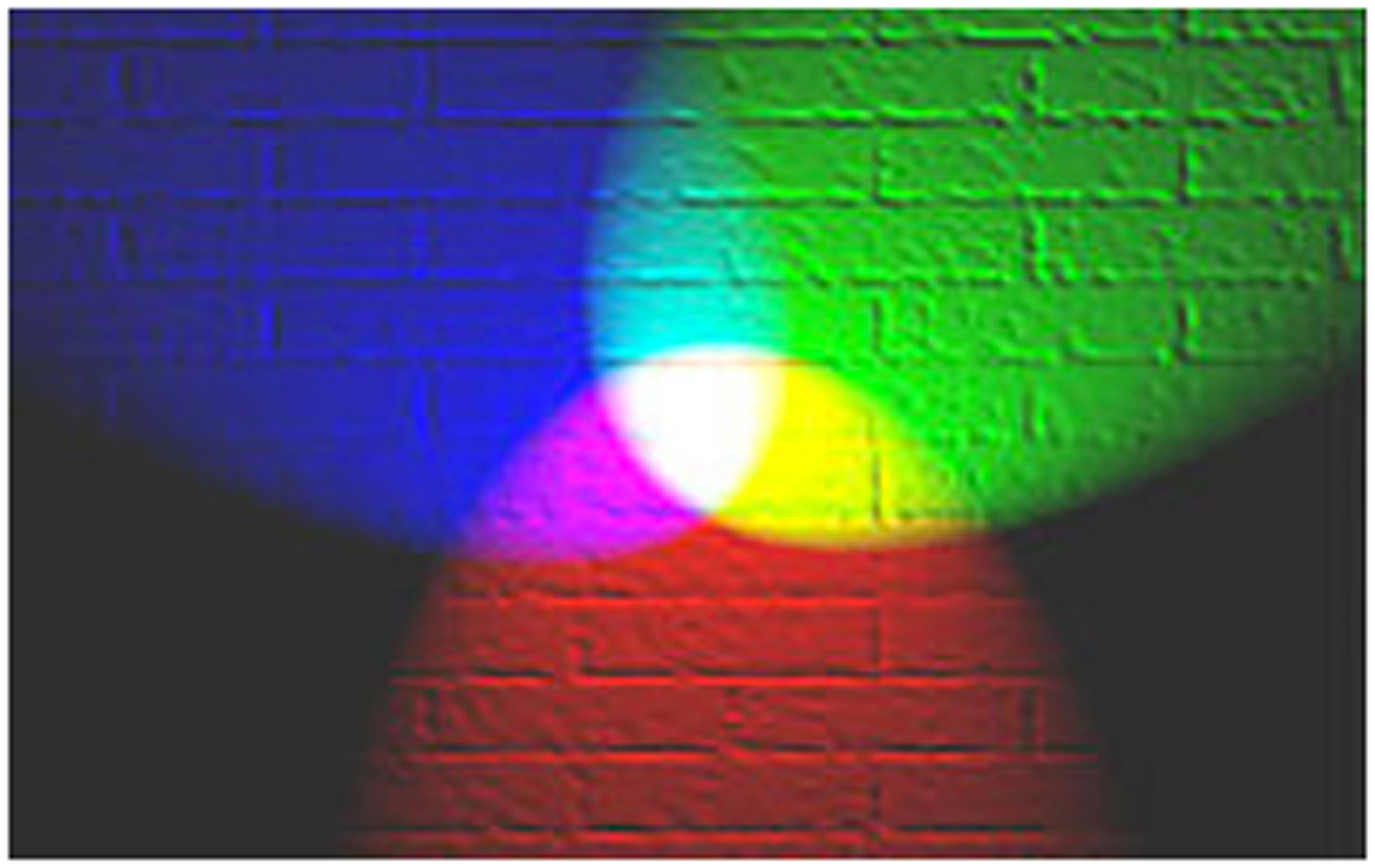
اگر نور را خاموش کنیم، بازتابِ نوری نخواهیم داشت و دیوار دیده نخواهد شد و یا به زبان دیگر، سیاه دیده خواهد شد!اگر بر بخشی از همان دیوار سفید اولیه، نور متمرکزی قرمزرنگ بتابانیم، آن بخش، تمام طیف نور را که باز فقط شامل طیف قرمز است، باز خواهد تاباند و دوباره قرمز دیده خواهد شد. حال اگر نوری سبزرنگ بر قسمت دیگری از دیوار بیندازیم به طوری که بخشی از نور قرمز را نیز بپوشاند، در قسمتی که شامل نور قرمز نیست، دیوار سبز و در قسمت مشترک، دیوار به رنگ زرد دیده خواهد شد.
در حقیقت از این بخشِ مشترک، نور زرد که حاصل جمع طیفهای قرمز و سبز است بازتابیده میشود. اگر به این مجموعه نور آبی را هم اضافه کنیم، نور سفید بازتاب خواهد یافت که حاصل جمع تمام طیفهاست. به همین دلیل به این فضا یا مدل رنگی، افزایشی (Additive) میگویند.

مطالبی از وب سایت چاپ رازک https://chaprazak.ir/
از لحاظ تئوری اگر طیف سه نوری که به کار میبریم کامل باشند و جمعشان تمام طیفهای مرئی را پوشش دهد، با کم و زیاد کردن نور سه منبع میتوانیم تمام رنگهای مرئی موجود در طبیعت را بازسازی کنیم. مانیتورها هم با همین روش کار میکنند. اجزاء ریز نورانی کریستالهای مایع، سه نور رنگی از سطح صفحهی نمایش میتابانند که از جمعشان رنگهای متنوع ایجاد میشود. بیایید این اجزاء ریز را لامپهایی رنگی و کوچک در نظر بگیریم که با درجات گوناگونی از تاریکی و روشنایی بتوانند نور بتابانند.
برای ایجاد مثلاً نور نارنجیرنگ کافیست لامپهای قرمز در حالت صد درصد، لامپهای سبز در حالت ۵۰ درصد و لامپهای آبی در حالت صفر درصد (خاموش)، نور بتابانند. مسلماً اگر سیستمی دیگر مشابه با این سیستم داشته باشیم و لامپهای آن را با همین ارقام روشن کنیم، تنها در صورتی دو رنگِ نارنجیِ کاملاً مشابه خواهیم داشت که تمام لامپهای سهرنگِ هر دو سیستم دقیقاً همرنگ یکدیگر باشند. برای مثال اگر قرمزیِ لامپهای یک سیستم با رنگ قرمز لامپهای سیستم دیگر اختلاف داشته باشد، دو نارنجی متفاوت خواهیم دید.
از نظر فنی برای رنگهای قرمز، سبز و آبی در سیستم RGB چنین تعریف دقیقی انجام شده و برای هریک استانداردی تعیین شده. به این فضاهای رنگی استاندارد، فضای رنگِ مطلق (Absolute Color Space) میگویند. sRGB یکی از این فضاهای رنگ استاندارد در فضای RGB است که در سال ۱۹۹۶ ابداع شده و فضای رنگی مطلق محسوب میشود. هر مانیتور یا دقیقتر هر سامانهای که با مدل RGB کار میکند، تنها زمانی تنظیمشده محسوب میشود که از طریق اعمال پروفایل با چنین استانداردهایی هماهنگ شود. Adobe RGB یک استاندارد دیگر است که در سال ۱۹۹۸ ابداع شده و محدودهی وسیعتری نسبت به sRGB دارد.
این فضاها برمبنای سه مولفهی رنگی و یک مولفهی سفید (White Point) با ارقام ریاضی تعریف میشوند و وابسته به دستگاه نمایش نیستند. پروفایلهای ICC بر مبنای فضاهای رنگی مطلق، تنظیم رنگ را بین سیستمها و فضاهای رنگی متفاوت کنترل و هماهنگ میکنند.
دوربینهای دیجیتال (عکس و ویدئو)، اسکنرها، مانیتورها و سایر نمایشگرهای دیجیتال، تلویزیونها، پروژکتورهای ویدئویی و… در فضای RGB کار میکنند.
در مقابل پرینترها و سیستمهای چاپ افست، به فضای CMYK مربوط میشوند.
فضای چهاررنگ CMYK Color Space
فضای رنگ CMYK یک مدل رنگی کاهشی (Subtractive) است که در چاپ کاربرد دارد. حروف CMYK نشاندهندهی چهار مرکب یا جوهر با رنگهای سایان (Cyan)، ماژنتا (Magenta)، زرد (Yellow) و سیاه (Black) است (بد نیست بدانید حرف K از واژهی Key گرفته شده که اصطلاحی است برای تنظیم کردن پلیتهای چاپ (Plate Alignment). به هر حال حرف B قبلاً برای رنگ آبی بهکار برده شده).
برای مدل بصری، کاغذ سفیدی را در نظر بگیرید که زیر نورِ سفیدی دیده میشود. اگر با جوهر زرد لکهای بر بخشی از کاغذ بنشانیم، آن لکه فقط طیف زرد را بازتاب میدهد و سایر طیفها را جذب میکند (دقت کنید که جوهرها شفاف هستند و مثل رنگهای ساختمانی پوشش ندارند). به یاد داریم که رنگ زرد حاصل بازتاب طیفهای قرمز و سبز است.
حال اگر بر روی کاغذ با جوهر سایان لکهای دیگر قرار دهیم که بخشی از لکهی زرد را نیز بپوشاند، قسمتی از کاغذ که فقط با رنگ سایان پوشیده شده، تنها طیف سایان که از طیفهای سبز و آبی تشکیل شده، بازتابانده و طیف قرمز را جذب میکند.
بخشی از کاغذ که بر آن هر دو جوهر خورده شده، تنها طیف سبز را بازتاب خواهد داد، چرا که طیف آبی توسط جوهر زرد و طیف قرمز به وسیلهی جوهر سایان جذب شده است. اگر با جوهر ماژنتا هر دو لکه را بپوشانیم، قسمتی از کاغذ که از هرسه جوهر تأثیر گرفته، هیچ طیفی را بازتاب نداده و سیاه دیده خواهد شد. این نمایشی بود از یک مدل کاهشی که در آن هر جوهر که بر روی جوهری دیگر قرار میگیرد، باعث کاهش طیفهای بازتابی میشود.
گرچه از نظر تئوری بازتاب حاصل از سه جوهر بر روی هم، صفر و نتیجه سیاهی است، اما عملاً به خاطر جنس جوهرها، هنگامی که سطح کاغذ از سه جوهر متأثر میشود، مقدار کمی نور بازتاب پیدا میکند. حاصل این عمل، رنگی است که کاملاً سیاه نیست و اصطلاحاً به آن بور میگویند. برای جبران این نقیصه، در چاپ از جوهر مشکی که بازتابی نزدیک به صفر دارد، علاوه بر سه جوهر دیگر استفاده میشود.
جوهر مشکی، کنتراست تصویر چاپشده را بالا میبرد. در این سیستم، شدتِ رنگ جوهرها (برخلاف نورهای RGB که کم و زیاد میشدند) ثابت است، پس برای روشن کردنِ رنگها، مثلاً برای ایجاد رنگ صورتی، از سفیدیِ کاغذ کمک گرفته میشود. این کار در سیستم چاپ افست با تکنیک (Halftone) و ترامه کردن و در پرینترهای اینکجت با کاهش تراکم نقطهها (Dots) انجام میگیرد.
به همان ترتیب که در بخش قبل در مورد استانداردها توضیح دادم، برای جوهرهای چاپ نیز استاندارد، تعریف شده است. تعدادی از این استانداردها را میتوانید در پنجرهی Color Setting در فتوشاپ در منوی بازشویِ روبروی CMYK ببینید. مقایسهی فضای RGB که یک مدل افزایشی است و با سه نور کار دارد با فضای CMYK که یک مدل کاهشی است و متأثر از چهار رنگ جوهر است، روشن میکند که گذار از یک فضا به دیگری نیازمند دستورالعملهای خاص ریاضی است. این دستورالعملها بدون وجود پروفایلها بیمعنی است.
در بخش پیشین دیدیم که مانیتورها با سیستم RGB کار میکنند، بنابراین هیچ مانیتوری نمیتواند یک کار چاپی CMYK را نمایش دهد. آنچه مانیتور از یک فایل CMYK به طور مثال در برنامهی فتوشاپ نمایش میدهد، در حقیقت بازسازی آن است در مدل RGB. این بازسازی تنها با به کار بردن دستورالعملهایی انجام میگیرد که پروفایلها برای آن تعیین کردهاند. به همین ترتیب وقتی فایلی RGB را به CMYK تبدیل میکنید، برای تبدیل هر رنگ RGB به معادلی در CMYK، باز پروفایلها نقش دارند.
حتی برنامههای ساده که به نظر هیچ پروفایلی ندارند، هنگام چنین تبدیلی از نوعی دستورالعمل یا پروفایل عمومی (Generic) استفاده میکنند. این نکته نشان میدهد که پروفایلها هنگام تبدیل فضاهای رنگی بهویژه تبدیل RGB به CMYK و بالعکس، نقشی اساسی ایفا میکنند.
امیدوارم با این جملهها که گاه روان از آب درنمیآیند و از نظر انشایی نیاز به ویرایش دارند، حق مطلب را دربارهی فضاها و مدیریت رنگ ادا کرده باشم.

مطالبی از وب سایت چاپ رازک https://chaprazak.ir/
کانالهای رنگی Color Channels
ابتدا باید بگویم برای این واژه معادل مناسبی پیدا نکردم. هرچند واژهی کانال را نمیپسندم، اما تصور میکنم این واژه بهتر میتواند لغت انگلیسی را تداعی کند.
در تصاویر پیکسلی، هر پیکسل از ترکیب رنگهای اصلی (RGB یا CMYK) تشکیل شده. یک کانال رنگی، عبارت از تصویری سیاه و سفید (Grayscale) است در همان اندازهی تصویر رنگیِ اصلی که فقط از یکی از رنگهای اصلی درست شده و نمایشدهندهی همان تک رنگ است. در برنامهای چون فتوشاپ میتوان این کانالها را جداگانه مشاهده و ویرایش کرد. در تصاویر RGB، سه کانال رنگی و در تصاویر CMYK چهار کانال وجود دارد و قاعدتاً تصویر سیاه و سفید تنها شامل یک کانال است.
(در فتوشاپ، نوعی خاص از تصویر با چند کانال Multichannel، نیز وجود دارد. این گونهی تصویر برای چاپ چندرنگ با رنگهای ساختنی (Spot Colors) کاربرد دارد). به هر تصویر رنگی یا سیاه و سفید میتوان کانالهای بیشتری افزود. این کانالهای اضافی را میتوان به رنگهای Spot اختصاص داد.
همچنین میتوان یک کانال اضافی با اطلاعاتی شامل شفافیت (Transparency) ایجاد کرد. در این کانال هرچه پیکسلها روشنتر باشند، شفافیتشان کمتر و یا کدرتر و بیشتر پوشاننده (Opaque) خواهند بود. اصولاً هربار در فتوشاپ با ماسک (Mask) سر و کار دارید، برنامه به طور پنهانی (در پسزمینه) از چنین کانالی استفاده میکند. این کانال را میتوان به صورت کانال آلفا (Alpha Channel) ذخیره کرد.
فایل تصویری که شامل کانال آلفا است در لیآوت بهصورت ماسکشده دیده میشود. در فتوشاپ، لایهها هم با چنین دادههایی که تعیینکنندهی شفافیت پیکسلها هستند کار میکنند. در حقیقت هر لایه یک کانال مختص به شفافیت داراست که میتوانید آن را جداگانه ویرایش کنید.

مطالبی از وب سایت چاپ رازک https://chaprazak.ir/
عمق رنگ Color Depth
به این ویژگی Bit Depth هم میگویند. بیت (Bit) مخفف Binary Digit یا ارقام دودویی است که واحد اطلاعات در تکنولوژی دیجیتال است. هر بیت متغیری است که تنها دو مقدار (یا به زبان ریاضی «دو به توان یک» مقدار) میتواند بپذیرد. این دو مقدار همان صفر یا یک که قبلاً دربارهاش نوشتهام، هستند. در تصاویر پیکسلی عمق رنگ (یا عمق بیت) به تعداد بیتهایی میگویند که برای نمایش یک واحد پیکسل رنگی به کار برده میشود. در زبان فنی از واژهی «بیت در پیکسل» (Bits per Pixel) استفاده میکنند.
این ویژگی نشان میدهد که هر تصویر رنگی که شامل هزاران پیکسل است، چه تعداد تراز یا سطح رنگ (Color Level) (حاصل از تعداد بیتهای هر پیکسل) داراست، یا به زبان غیر فنی شامل چه میزان رنگ است.
تصویری که پیکسلهایش تنها حاوی یک بیت داده باشند، تصویری یک بیت (1-bit) نامیده میشود. هر پیکسل در این تصویر حاوی یکی از دو مقدار ممکن خواهد بود. به بیان دیگر هر پیکسل یا سیاه است یا سفید. با این نوع تصویر که به آن Binary Image میگویند آشنا شدهایم. همان تصویری که کاربران فتوشاپ به نام بیتمپ (Bitmap) میشناسند.
در تصاویر سیاه و سفید (Greyscale) هر پیکسل حاوی اطلاعاتی بیشتر است. اگر هر پیکسل حاوی هشت بیت داده باشد، دارای «دو به توان هشت» یا ۲۵۶ تراز یا سطح (Level) رنگ خواهد بود. این سطوح رنگ شامل سفید تا سیاه و درجاتی از خاکستری است. بنابراین، در این مورد یک تصویر هشت بیت (8-bit Greyscale) داریم. تصاویر سیاه و سفیدِ هشت بیت، متداولترین نوع تصاویر سیاه و سفید هستند. ترازها یا سطوح خاکستری این تصاویر برای ایجاد نوانسی که بریده دیده نشود، نسبتاً کافی هستند.
درست است که چشم نمیتواند از بین ۲۵۶ تراز، دو خاکستری را که تنها یک تراز با هم تفاوت دارند تمیز دهد، اما اگر این ترازهای خاکستری در یک نوانس کنار هم دیده شوند، چشم به آسانی میتواند کمبود ترازهای بینابینی را به شکل بریدگی، تشخیص دهد.
با این ترتیب میتوان فهمید که به طور مثال در یک تصویر چهار بیت که تنها از ۱۶ سطح تشکیل شده، نوانسهای خاکستری، بریده دیده خواهند شد.
در تصاویر سیاه و سفید (Greyscale) هر پیکسل میتواند حاوی اطلاعاتی بیشتر هم باشد. یک تصویر سیاه و سفیدِ ۱۶بیت شامل «دو به توان شانزده» یعنی۶۵۵۳۶ سطح یا تراز است. مسلماً چنین تصویری طیف گستردهتری از خاکستری را نسبت به تصویر هشت بیت داراست. در بخش نکتهها در یکی از شمارههای آینده با ذکر مثال، توضیح خواهم داد که تصاویر ۱۶بیت چه مزیتی نسبت به تصاویر ۸بیت دارند.
تا اینجا تنها دربارهی تصاویر سیاه و سفید صحبت شد. حال به تصاویر رنگی RGB و مفهوم عمق رنگ در آنها میپردازم.
در بخش کانالهای رنگی دیدیم که هر تصویر RGB دارای سه کانال رنگی است که هر کانال از یک تصویر سیاه و سفید تشکیل شده. در این مورد، اگر تصویر هر کانال منفرد، از یک تصویر سیاه و سفید ۸بیت تشکیل شده باشد، با یک حساب ساده و با ضرب عدد ۳ (تعداد کانالها) در ۸ (عمق بیت هر کانال) مشخص میشود که یک تصویر رنگی ۲۴بیت خواهیم داشت. حال در هر کانال ۲۵۶ سطح رنگی داریم و در کل، تصویر با بیش از ۱۶میلیون (۲۵۶ به توان سه) رنگ درست شده است. اینجا یک واژهی فنی دیگر نیز وارد میشود.
چون هر کانال از یک تصویر ۸بیت ساخته شده، به این تصویر یا به این حالتِ تصویر (Image Mode)، «هشت بیت در کانال» میگویند. آن را در زبان انگلیسی به اینگونه مینویسند: 8 Bits per Channel یا 8 Bits/Channels یا به اختصار 8 bpc. مهمترین نکتهای که باید در نظر داشته باشید این است که این واژه را با واژهی قبلی اشتباه نگیرید.
یک تصویر رنگی ۲۴بیت (24-bit Color) تصویری (هشت بیت در کانال) (8 Bits per Channel) است و با همین ترتیب یک تصویر رنگی ۴۸ بیت، تصویری است ۱۶بیت در کانال. روشن است که در تصاویر سیاه و سفید که تنها از یک کانال تشکیل شدهاند، این دو رقم با هم برابر است، اما در تصاویر رنگی که سه کانال دارند این ارقام با هم متفاوتند. متاسفانه گاهی واژهی کانال در ویژگی دوم، به غلط یا سهواً ذکر نشده و باعث اشتباه میشود.
در جدول زیر عمقهای رنگی مختلف و سطوح رنگ حاصله با هم مقایسه شده اند.

مطالبی از وب سایت چاپ رازک https://chaprazak.ir/
نوعی خاص از تصاویر با رنگهای محدود (Indexed Color) نیز موجود است که بیشتر در طراحی وب کاربرد دارد. اینگونه را در بخش فرمت GIF شرح خواهم داد. تصویرِ زیر، به اینگونه تصاویر (۲بیت، ۳بیت، ۴بیت و…) اختصاص دارد.
همچنین در جدول فوق به نوعی خاص از تصویر با ۳۲بیت داده در هر کانال برخورد میکنید که در بخش فرمت HDRI آن را توضیح خواهم داد.

دربارهی عمق رنگ در یکی از شمارههای خبرنامهی جهت اطلاع نیز مقالهای نوشته بودم.
نکتهها
این بخش هم مثل بخش دوم طولانی شد. با دو نکته این بخش را تمام میکنم. یکی دربارهی تنظیم رنگ و دیگری دربارهی ویژگی اسکنرها که از بخش پیشین به اینجا موکول کرده بودم.
تنظیم رنگ
مدیریت رنگ، بحث تنظیم رنگ (Color Adjustment) را در کامپیوتر و همچنین (Color Setting) را در فتوشاپ به دنبال دارد که موضوعی مفصل و کارشناسانه است. اگرچه اکثر همکاران با مشکل تنظیم رنگ در کامپیوتر و بهویژه در برنامهی فتوشاپ مواجه هستند، اما برای این موضوع بهخاطر اشکالاتی که در ادامه توضیح میدهم، راهحلی آسان وجود ندارد. برای داشتن یک تنظیم رنگ درست بر روی سیستم کامپیوتر، باید دستگاهها و نرمافزارهای سه سامانهی ورودی، ویرایشگر و خروجی با هم هماهنگ شوند.
باز هم به سراغ مثال میروم: فرض کنید عکسی دارید که میخواهید در فتوشاپ روی آن کار کرده و از آن پرینت یا چاپ (دیجیتال یا افست) بگیرید. عکس که دادهی ورودی محسوب میشود ممکن است با دوربین دیجیتال تهیه شده باشد و یا عکسی چاپی باشد که آن را با اسکنر رومیزیتان اسکن کردهاید و یا برای اسکن به یک دفتر خدمات حرفهای سپردهاید. در هر سه صورت، دوربین یا اسکنر با پروفایلی سر و کار دارد که اطلاعات تصویر را به مدل RGB تبدیل میکند. در مرحلهی بعد که این تصویر را در فتوشاپ باز میکنید، باز نرمافزار با مجموعهای از پروفایلها سر و کار دارد که در بخش تنظیم رنگ فتوشاپ تعیین شدهاند. همچنین در این مرحله نمایشگرِ شما هم برای نمایش ارقام خام RGB نیاز به کاربرد پروفایل دارد. این داستان در مرحلهی خروجی هم وجود دارد.
پرینترها هم برای تبدیل مختصات RGB تصویر به مختصات CMYK مربوط به جوهرهایشان از دستورالعملهایی استفاده میکنند که در پروفایلهای مربوط به پرینت گنجانده شده. اگر خروجی مورد نظرتان چاپ افست باشد، باز هم به پروفایلهایی برمیخورید که نوع کاغذ و مرکب و نحوهی ترکیب مرکبها در آن باید تنظیم شده باشد. به این مجموعه، باید تاثیرِ نورِ محیط کار را هم افزود. مسلماً زمانی که کل این مسیر از ورودی تا خروجی با اعمال پروفایلهای درست، از نظر رنگی هماهنگ و تنظیم باشد، میتوان ادعا کرد که مدیریت رنگی صحیح انجام شده است.
گرچه از نظر تئوری این کار عملی است، اما عملاً بهخاطر استاندارد نبودن مواردی در سامانههای ورودی و خروجی و کمبود اطلاعات فنی در مواردی دیگر، تنظیم دقیق و مدیریت رنگی صحیح، ممکن نیست! برای مثال بسیاری از طراحان، از مانیتورهایی استفاده میکنند که برخلاف مانیتورهای حرفهای دارای پروفایل اختصاصی نیستند و بهآسانی تنظیم نمیشوند، اکثرِ این مانیتورها که دارای غنای رنگی و کنتراست بالایی هستند برای کار در محیط RGB مناسبند و نه برای کارهای چاپی CMYK. همچنین خیلی از همکاران، اسکنرهای رومیزیشان را تنظیم رنگ نمیکنند و یا اگر در مورد اسکن از خدمات دفترهای تخصصی استفاده میکنند، اطلاع ندارند آن دفتری که برای آنها اسکن حرفهای تهیه میکند با چه پروفایلی تنظیم شده است و آیا این پروفایل به فایل الحاق شده است (Embedded Profile).
برخی از کاربرانِ مبتدی، حتی برای یک بار هم به پنجرهی تنظیم رنگ (Color Settings) در فتوشاپ سر نزدهاند و آن را در حالت پیشفرض (Default) رها کردهاند (اگر اشتباه نکنم حالت پیشفرض برای طراحی صفحات وب مناسب است و نه برای چاپ چهاررنگ). در این پنجره، گزینههای متعددی وجود دارد که باید دقیق تنظیم و انتخاب شوند. بخشی از این تنظیمات در قسمتِ Color Management Policies مربوط به هماهنگی بین پروفایلهای ورودی و پروفایلهای محیط کار فتوشاپ است و تعیین میکند اگر این دو پروفایل با هم همخوان نبود برنامه کدام یک را بهکار برد. در بخش خروجی هم تصور نمیکنم برای ایجاد یک تنظیم درست بتوانید درمورد نوع مرکب و کاغذ و استانداردهای آنها، از چاپخانه یا کاغذفروش اطلاعات مناسبی دریافت کنید.
حداقل درمورد کاغذفروش بعید میدانم مثلاً در موردDot Gain بتوانید اطلاعاتی از او بگیرید. معمولاً اطلاعاتی از این قسم دربارهی کاغذ از او خواهید شنید: مرکبخورش خوب است، پشت نمیزند، زود خشک میشود و…!
اطلاعات مربوط به مرکب و کاغذ در بخشِ Working Spaces در پنجرهی تنظیم رنگ باید وارد شوند.
زنجیرهی مدیریت رنگ به دلایل مشابه معمولاً فاقد تعدادی از حلقههاست و این کمبودها، آن را ناقص میکند.
با وجودی که برای معضلِ تنظیم رنگ راهحل مناسبی ارائه نکردم و بیشتر به ذکر مشکلات پرداختم، چند توصیه برایتان دارم که به کار بستن آنها میتواند تا حدودی وضع را بهبود دهد: بر روی میز کارتان چهار سختافزار اسکنر، کامپیوتر، مانیتور و پرینتر وجود دارد که میتوانید آنها را تنظیم کنید. معمولاً اسکنرهای رومیزی با نرمافزاری برای تنظیم رنگ همراه هستند، با کمک این نرمافزار که در راهنمای برنامه توضیح داده شده، میتوانید اسکنها را با عکسهای ورودی هماهنگ کنید.
اگر چنین برنامهای وجود نداشت، حتماً در گزینههای نرمافزارِ پنجرهی اسکن، پروفایلهای از پیشآمادهای که مناسب باشد، خواهید یافت. برای پرینتر هم در پنجرهی پرینت، حالتها و گزینههای مختلفی وجود دارد. اگر گزینههای موجود جواب نداد، به روشِ سعی و خطا، با صرف کمی وقت و مقداری جوهر و کاغذ، با انجام تعدادی تست میتوانید مناسبترین حالت پرینت را بیابید. گاهی نوع کاغذی که بهکار میبرید هم در بهبود رنگ پرینت مؤثر است. در مورد مانیتور حداقل کاری که میتوانید انجام دهید، تنظیم گامای آن است.
در بخش تنظیم نمایش در سیستم عامل، روشی گام به گام برای تنظیم روشنایی، کنتراست و نهایتاً گامای مانیتور وجود دارد. پروفایل اختصاصی را که به این ترتیب به دست میآورید، ذخیره کرده و در بخش RGB در پنجرهی Color Setting در برنامهی فتوشاپ، بار (Load) کنید. برای تنظیم نرمافزار فتوشاپ در کامپیوتر، در همین پنجره برای بخش CMYK، میتوانید از لیتوگراف کمک بگیرید. معمولاً لیتوگرافهای حرفهای از طریق تجربه به پروفایلهایی دست یافتهاند که با شرایط چاپ موجود در کشور منطبق است.
اگر چنین پروفایلی پیدا نکردید، یکی از گزینههای موجود در برنامه را که مطابقت بیشتری با کارتان دارد، انتخاب کنید. دقت کنید هربار که در فتوشاپ تصویری را از حالت RGB به CMYK و یا رنگی را از یک مدل به مدل دیگر تبدیل میکنید، برنامه تغییرات را بر اساسِ این پروفایلها انجام میدهد.
به همین دلیل انتخاب پروفایل مناسب تأثیر فراوانی هنگام کار در محیط CMYK دارد. در نرمافزارهای ایلاستریتور و ایندیزاین هم این پروفایلها قابل تنظیم است. و در نهایت، میتوانید نور محیط کارتان را با استفاده از ترکیب نورهای مهتابی (سرد) و آفتابی (گرم) به نور سفید نزدیک کنید.
آنچه در مورد تنظیم رنگ گفتم در حدِ درمانِ سرپایی است. حل مشکل به شکل حرفهای، متخصصینی با دانش و تجربهی کافی میطلبد. یکی از ابزارهای این متخصصینِ تنظیم رنگ (به غیر از کاربرد پروفایلها که نرمافزاری هستند)، سختافزاریست که با آن، مشخصات دقیقِ رنگ را از روی عکس، پرینت و صفحهی نمایش اندازهگیری کرده و در پروفایلهای اختصاصی استفاده میکنند.
همکارانی که با طراحی و چاپ کاتالوگهایی سر و کار دارند که در آنها رنگ تصویر چاپ شدهی محصولات، باید با رنگ اصلی همخوان باشد، همواره با مشکل مواجه هستند. سفارشدهندهی کاتالوگ اینگونه محصولات با رنگهای متنوع (مثل موکت، کفپوش، کاشی، کابینت، درهای چوبی، انواع روکشهای رنگی و از این قبیل) همیشه از ناهماهنگی و تفاوتِ رنگ تصویر چاپشده با نمونهی اصلی شکایت دارند. همکارانی که کاتالوگ محصولات فلزی (مثل دستگیرههای در با رنگهای متنوع فلزی مانند سربی، آلومینیومی، کروم، برنز و انواع طلایی) طراحی و چاپ میکنند، مشکلشان دوچندان است.
تجربهی چنین کاری را داشتهام و میدانم چه دردسرهای فراوانی دارد. این همکاران ناچارند بر روی سیستمشان، یک مدیریت رنگ دقیق در تمام مراحل ورودی، ویرایش و خروجی داشته باشند. با این حال، از آنجایی که محدودهی رنگهای چاپ (CMYK Gamut)، از محدودهی رنگهای واقعی و مرئی (Visible Colors Gamut) کوچکتر است، همیشه باید اختلافی معقول را بین نمونهی چاپی و اصل، در نظر داشته باشید. توجیهِ وجود و توضیح این اختلاف به سفارشدهنده از هر تنظیم رنگی، سختتر است!
ویژگی اسکنرها
شرکتهای سازندهی اسکنر برای نشان دادن قدرت و کیفیتِ محصولشان، در مشخصات این دستگاهها بر دو ویژگی تأکید میکنند. مثلاً مینویسند با وضوح ۴۸۰۰ در ۹۶۰۰ و با کیفیت ۴۸بیت. حال میدانیم که رقم دوم، نشاندهندهی عمق رنگِ تصویر اسکنشده است. اگر تصویری را که در این حالت اسکن شده، در برنامهی فتوشاپ باز کنید، با رجوع به بخش Mode در منوی Image میبینید که تصویر در حالت ۱۶بیت در کانال باز شده. کار بر روی تصاویر ۱۶بیت در کانال در مقایسه با تصاویر ۸بیت در کانال، مزیتهای زیادی دارد. با این حال توجه داشته باشید که حجم بیشتر اطلاعات به معنی حجم بیشتر فایل است.
فایلهای رنگی ۴۸بیت سنگین هستند و برای ویرایش نیاز به کامپیوترهای قدرتمند دارند. با این حال توصیه میکنم هنگام کار با تصاویرِ سیاه و سفید، آنها را بهصورت ۴۸بیت یعنی ۱۶بیت در کانال، اسکن و ویرایش کنید. این موضوع را در بخش نکتهها در یکی از شمارههای بعدی مفصلتر باز خواهم کرد.
ارقام دوم نشاندهندهی رزولوشن اسکنر هستند. رقم اول در مثال بالا نشان میدهد که اسکنر، هر سطرِ تصویر را با رزولوشن dpi۴۸۰۰ اسکن میکند. رقم دوم مشخص میکند اسکنر در هربار حرکت به اندازهی نیم پیکسل به جلو میخزد. از آنجا که نیم پیکسل بیمعنی است، اطلاعات هر دوبار حرکت به جلو با هم جمع شده و پیکسلهای سطر بعدی را میسازد. بنابراین رقم اول نشاندهندهی رزولوشن است و نه رقم دوم. اما آیا در اسکنرهای رومیزی همین رقم dpi۴۸۰۰، رزولوشن حقیقی و اپتیکال اسکنر است؟ وبسایتهای زیادی را برای جواب به این سؤال مرور کردهام.
اکثر کارشناسان معتقدند که رزولوشن اپتیکال و واقعیِ چنین اسکنرهایی نهایتاً dpi۱۲۰۰ است و شرکتهای سازنده از ذکر رزولوشن واقعی پرهیز میکنند. سؤالی که همیشه برای کاربران مطرح است این است که وقتی اسکن با رزولوشن dpi۳۵۰ کافیست، اصولاً چنین توانایی در اسکنر به چه کاری میآید؟ جواب این است که رزولوشن بالا هنگام اسکنِ تصاویر کوچک کاربرد دارد. فرض کنید میخواهید از یک نگاتیو یا اسلاید در ابعاد ۲۴ در ۳۶ میلیمتر اسکن تهیه کنید (دقت کنید که اسکنرتان باید قابلیت اسکن فیلم یا نگاتیو را دارا باشد). چنانچه بخواهید این تصویر اسکن شده را در ابعاد ۲۴ در ۳۶ سانتیمتر با رزولوشن dpi۳۵۰ استفاده کنید، با یک محاسبهی ساده معلوم میشود اسکن اولیه باید رزولوشنی برابر با dpi۳۵۰۰ داشته باشد. کاربرد رزولوشن بالا همین است.
با این حال توصیه میکنم برای اسکن نگاتیو و اسلاید، از اسکنرهای حرفهای مخصوص این کار استفاده کنید. توجه داشته باشید در اسکن با رزولوشن بالا، تمام خشها، خوردگیها، گرد و خاکِ سطح فیلم و همچنین دانهبندی (گرین) تصویر نیز در اسکن ظاهر میشوند. اسکنرهای حرفهای، از نظر سختافزاری و نرمافزاری امکانات بهتری برای حذف این اجزای ناخواستهی تصویر دارند. به هر حال برای مقایسهی یک اسکنر رومیزی ارزان با یک اسکنر حرفهایِ گران قیمت، تنها نباید به مشخصهی رزولوشن توجه کرد. چنین مقایسهای، یک اشتباه متداول است که کاربران دوربینهای دیجیتال هم مرتکب میشوند.
عکس یک دوربین دیجیتال جیبی مثلاً ۱۴مگاپیکسلی بههیچ وجه با عکس یک دوربین حرفهای (حتی ۱۰مگاپیکسلی) قابل مقایسه نیست. دوربین حرفهای از نظر سختافزاری در مواردی مثل اندازه و ساختار لنز و سنسور آن، بسیار برتر از یک دوربین کامپکت جیبی است. عوامل متعددی تعیینکنندهی کیفیت هستند. اسکنرها هم از این قاعده مستثنی نیستند. به یاد داشته باشید که هیچ گرانی بیدلیل نیست[/vc_column_text][/vc_column][/vc_row]